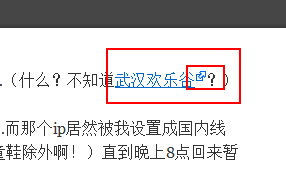
这个小图标提醒了读者这是个外部链接,提升了用户体验。那么如何给外链自动加上这个小图标呢?(千万别想着手动添加,太耗精力了)
方法一.使用插件WP External Links
WP External Links这个插件不仅可以给外链添加小图标,还可以添加Nofollow、external属性,还可以设置外链在新窗口/标签打开。此外,还可以设置应用范围:文章区域、评论区域、侧边栏。功能非常强大。
方法二.纯代码法(免插件)
如果仅仅是想给外链添加一个小图标的话,何必多安装一个插件呢。
向function.php文件添加以下代码(将www.longsays.com换成自己的博客网址):
function autoicon($text) {
$return = str_replace('
 将左边的小图标上传到空间获取链接。然后向style.css文件添加以下代码:
将左边的小图标上传到空间获取链接。然后向style.css文件添加以下代码:
.external {
padding-right: 11px;
background: url('图片的链接地址') no-repeat right top;
}
原理:
添加到function.php的代码给所有的外部链接加上了一个external类,接着添加到style.css文件中的代码给所有external类的链接添加背景图片,就是那个小图标。这样,就实现了免插件,给外链添加小图标的目的。

我一般用插件,很少直接修改代码!
插件少用…移植不便…
方法不错,慢慢折腾
很好啊~这样很直观的说。
相当的直观…
很实用,慢慢折腾……paste password每次都要提示一次错误……
不会吧!
我习惯前台不登陆提交,没有啊…
可能是缓存插件问题…
我觉得外链最好不要太显眼才好。
我基本不写软文…
好么,又是插件~~~
请看方法二…
嗯嗯,不过很久没改动过那些文件了~
嗯哼。喜欢背景图片。
额…
这个不错哦。嘿嘿,喜欢,但是不折腾啦。嘿嘿
这代码狗简单,之前用插件,会造成部分链接double click 现象。
来看看~~这个不错哦!
呵呵…