前言
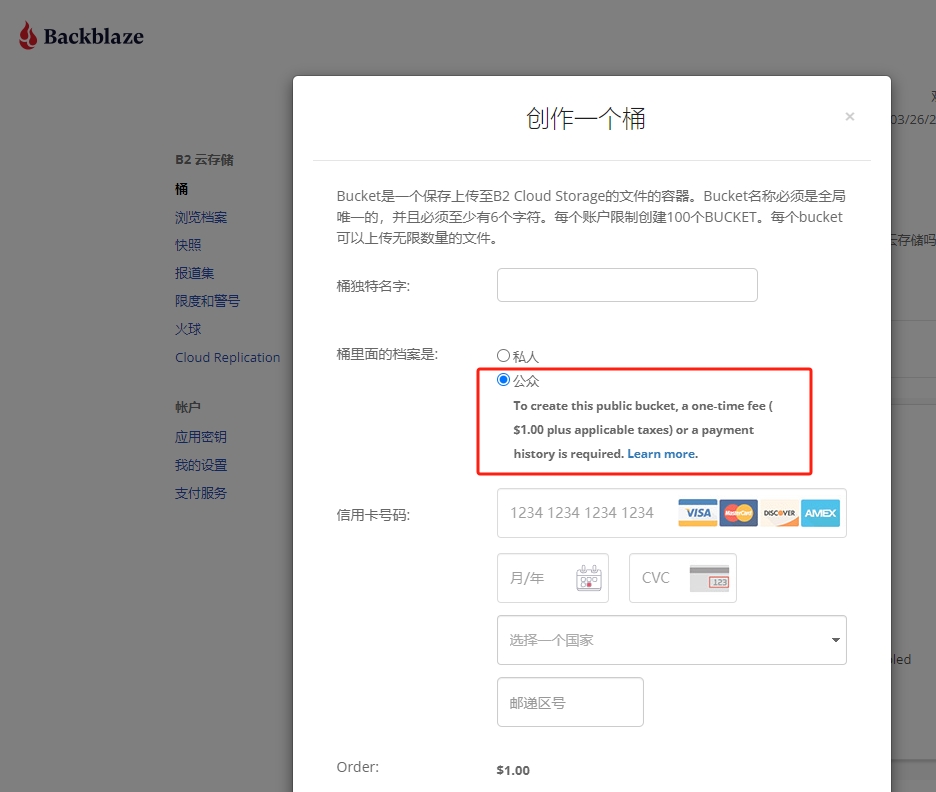
近期新注册BackBlaze的朋友创建公共桶相信对下图一定不陌生,没错,现在新注册的账号创建公共桶要求一次性付款一美元或者有历史付款记录。

但正所谓上有政策,下有对策,经我阅读BackBlaze官方文档,私有桶携带签名参数也是可以进行外网访问的,这篇文章由此诞生。
前期准备
- 一个BackBlaze账号并创建好桶
- 一个Cloudflare账号并CNAME好域名
- 创建好隐藏桶这个重写URL规则
如果没有准备就绪,可以参考这里
开始
我们使用CloudFlare Worker定时更新重写URL规则,所以需要先为这个Worker创建一个API令牌。进入我的个人资料 API令牌,然后点击创建令牌,在接下来的页面中中选择创建自定义令牌,然后如图创建一个令牌。
添加成功后,妥善保存这个令牌。
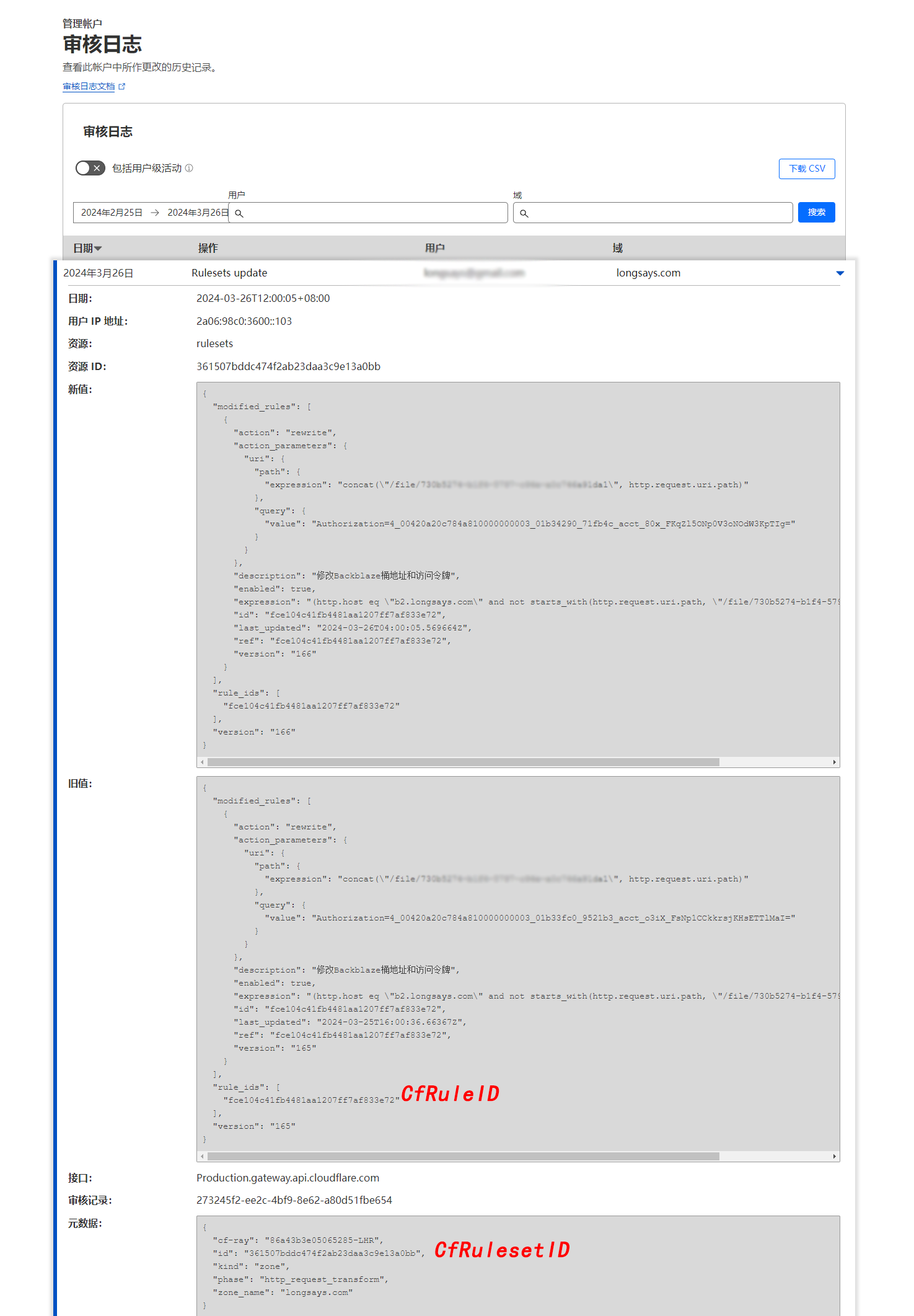
接下来我们需要知道要修改的规则,规则集等ID,可以先去重写URL规则那里修改一下规则,内容随意,之后在 管理帐户 –> 审核日志 如下图找到我们需要的ID。
好了,现在我们需要准备的都准备的差不多了,可以接下来的正戏。
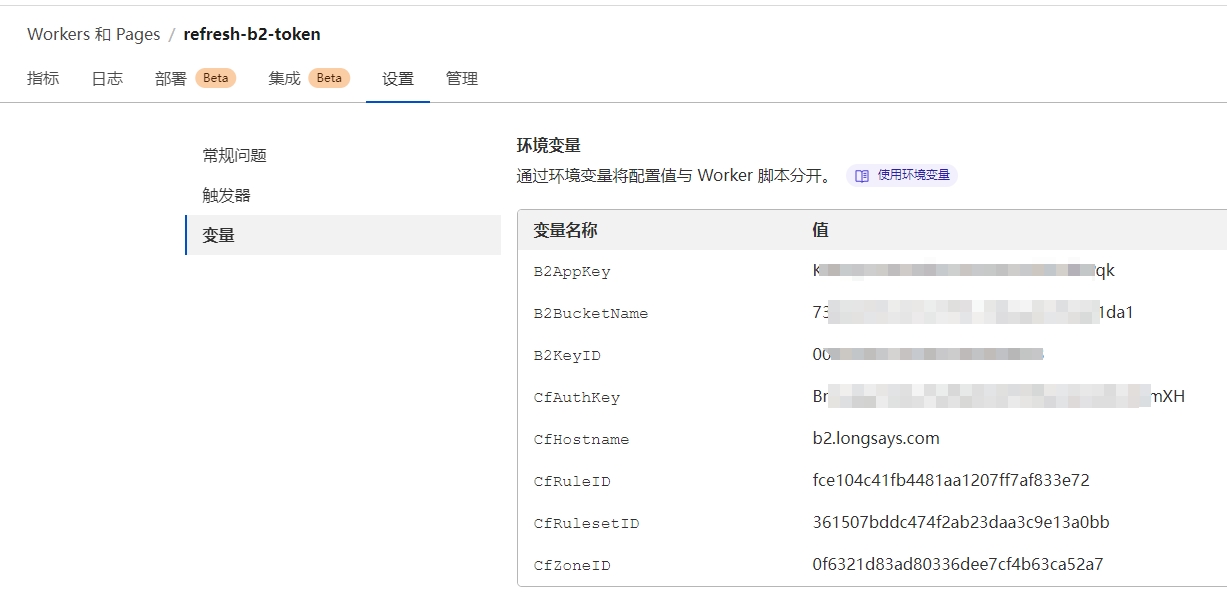
前往 CloudFlare Workers,创建一个新的 Worker。然后到设置 –> 变量,添加如下环境变量:
| 变量名 | 值 |
|---|---|
| B2KeyID | Backblaze 的 keyID |
| B2AppKey | Backblaze 的 applicationKey |
| B2BucketName | Backblaze 的存储桶名 |
| CfAuthKey | 上面创建的 CloudFlare API 令牌 |
| CfHostname | CloudFlare CNAME好的二级域名 |
| CfZoneID | 你的域名的区域 ID |
| CfRulesetID | 上面拿到的规则集 ID |
| CfRuleID | 上面拿到的规则 ID |

然后点击右上角的快速编辑,然后将如下脚本粘贴进去,然后点击保存并部署。
addEventListener("fetch", (event) => {
event.respondWith(handleRequest(event.request));
});
addEventListener("scheduled", (event) => {
event.waitUntil(updateRule());
});
const getB2Token = async () => {
const res = await fetch(
"https://api.backblazeb2.com/b2api/v2/b2_authorize_account",
{
headers: {
Authorization: "Basic " + btoa(B2KeyID + ":" + B2AppKey),
},
}
);
const data = await res.json();
return data.authorizationToken;
};
const updateRule = async () => {
const b2Token = await getB2Token();
const res = await fetch(
`https://api.cloudflare.com/client/v4/zones/${CfZoneID}/rulesets/${CfRulesetID}/rules/${CfRuleID}`,
{
method: "PATCH",
headers: {
"Authorization": `Bearer ${CfAuthKey}`
},
body:
`{
"description": "修改Backblaze桶地址和访问令牌",
"action": "rewrite",
"expression": "(http.host eq \\\"${CfHostname}\\\" and not starts_with(http.request.uri.path, \\\"/file/${B2BucketName}\\\"))",
"action_parameters": {
"uri": {
"path": {
"expression": "concat(\\\"/file/${B2BucketName}\\\", http.request.uri.path)"
},
"query": {
"value": "Authorization=${b2Token}"
}
}
}
}`,
}
);
const data = await res.text();
console.log(data);
return data;
};
async function handleRequest(request) {
const data = await updateRule();
return new Response(data);
}如果代码错误可以点击这里
之后能看到如下界面则代表成功,现在应该就可以使用自己的域名访问BackBlaze桶内的文件了。
收尾
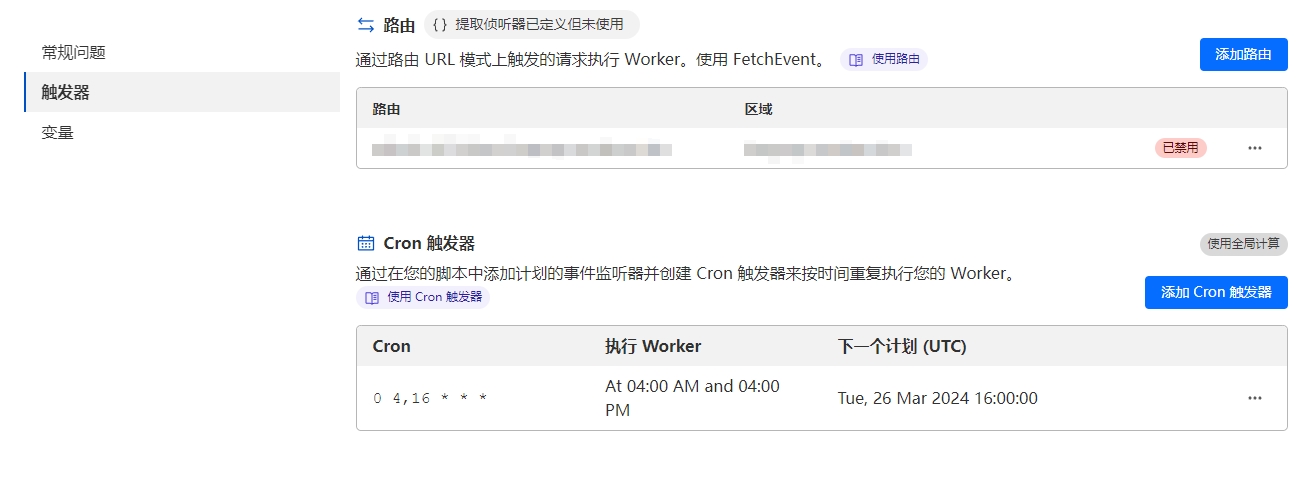
因为我们不会用 HTTP 请求来触发这个 Worker,所以进入触发器,将路由中的那条记录禁用。然后再 Cron触发器 中添加一个 Cron触发器。BackBlaze的文档说一个 Token 的有效期最大不超过 24 小时,我为了保险起见,选择每天两次触发这个 Worker 来生成一个新的 Token,即 0 4,16 * * * 。
 至此,完结撒花!
至此,完结撒花!
非常感谢,可以使用
不客气 O(∩_∩)O