百度网盘是可以自定义分享密码的,当然,不是神爱原创。
原理
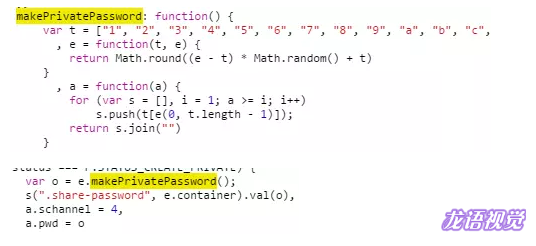
分析代码发现,百度网盘的自定义密码是在本地生成的
 继续阅读百度网盘自定义分享密码 (Javascript)
继续阅读百度网盘自定义分享密码 (Javascript)
最近看到了好几个Flash网站,head代码里都加载了一个swfobject.js,这个JS究竟有什么作用呢?
原来这是老外开发的,用于在HTML中方面插入Adobe Flash媒体资源(*.swf文件)的独立、敏捷的JavaScript模块,该模块中的JavaScript脚本能够自动检测PC、Mac机器上各种主流浏览器对Flash插件的支持情况。目前最新的版本是2.2,这里可以下载最新版的SWFObject:
http://code.google.com/p/swfobject/
1.IE中没有讨厌的虚框问题了。
2.提供了完善的版本检测功能,如果版本不够则显示其他东西,比如图片或文字。
3.易于使用,只要在页面头加载一个 .js 文件,然后 HTML 写一个容器,里面放普通的文本或图片(用于无法显示 Flash 时显示),最后用脚本来替换这个元素里面的内容为 Flash。
4.使得插入Flash媒体资源尽量简捷、安全。而且它是非常符合搜索引擎优化的原则的。
5.能够避免HTML、XHTML中出现object、embed等非标准标签,从而符合更加标准。
只需要包含 swfobject.js这个js文件,然后在DOM中插入一些简单的JS代码,就能嵌入Flash媒体资源了。
1、最简单,最基本,只要想插入flash都能用到的经典一句话。
参数注解:调用方法embedSWF——插入SWF文件,参数依次是:
@swf文件的地址;
@用于装入swf文件的容器(如div)的id;
@flash的宽度;
@flash的高度(当然,这里的宽高都可以使用诸如100%这样的百分比来表示);
@正常播放该flash所需的最低版本;
@当版本低于要求时,执行该swf文件,这里利用这个flash跳转到官方下载最新版本的flash插件。(该参数可以省略)
在同一个页面插入多个flash到不同位置时,只要重复上面的语句,使用不同的容器id就可以了。
2、给swf文件传递参数、变量、属性的调用方法
~~~~~~~~~~~~~~~~~~~~~~~~~~~
END
偶然间发现的一个很好玩的小东西,harmony英文意思为和谐,和睦,融洽。在这里我不知道该怎么称呼此js应用。但是我不得不赞叹这个强大的应用。
此应用采用的是html5的canvas标签,查看效果请采用能兼容html5的浏览器。ie6神马的就不要考虑了,来看w3school关于canvas的说明:
HTML5 的canvas元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
URL编码(URL encoding)的作用是将字符转化为可在因特网上安全传输的格式。
URL——统一资源定位符
Web浏览器通过URL从Web服务器上请求页面。
URL就是网页的地址,如:http://www.longsays.com。 继续阅读HTML URL编码参考
这里是引入WP的本地Jquery库做的例子。多了就不说了,直接上代码:
");}
PS:
jquery的版本应一致…
/js/jquery.min.js可替换为本地的绝对地址…